
JS-coroutines: 60 fps in parallel with a lot of work and animation - Feature Request - Wappler Community

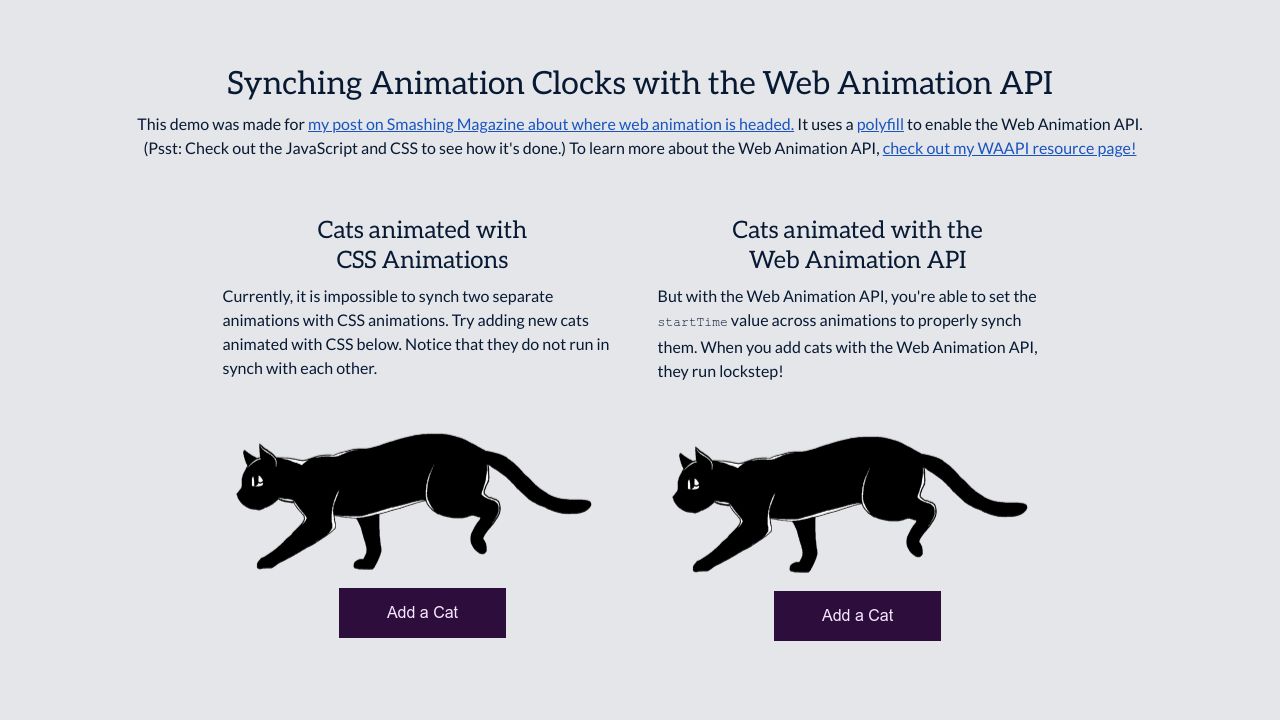
jquery - Create a coins animation like the animation in temple run using CSS3 and Javascript - Stack Overflow

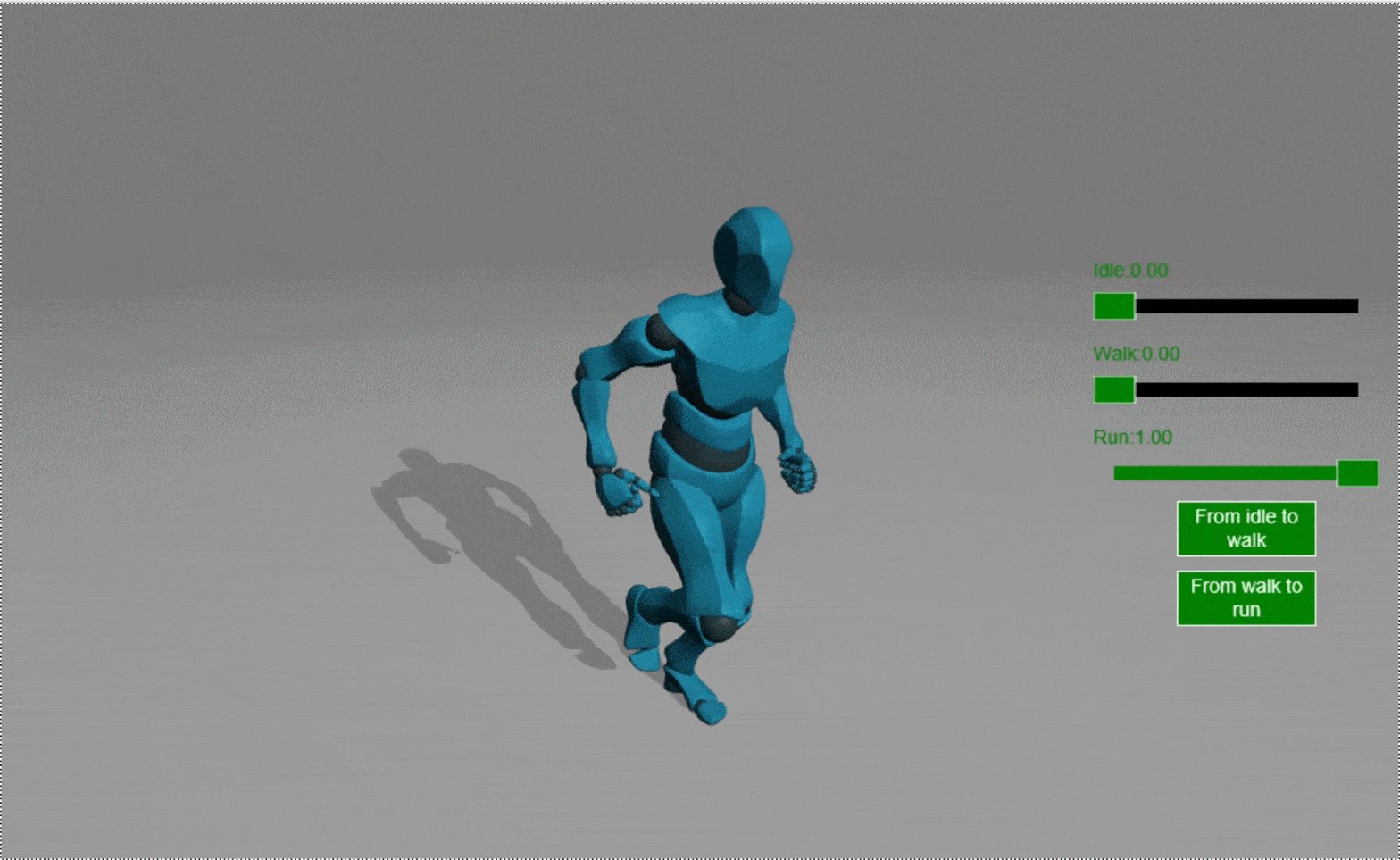
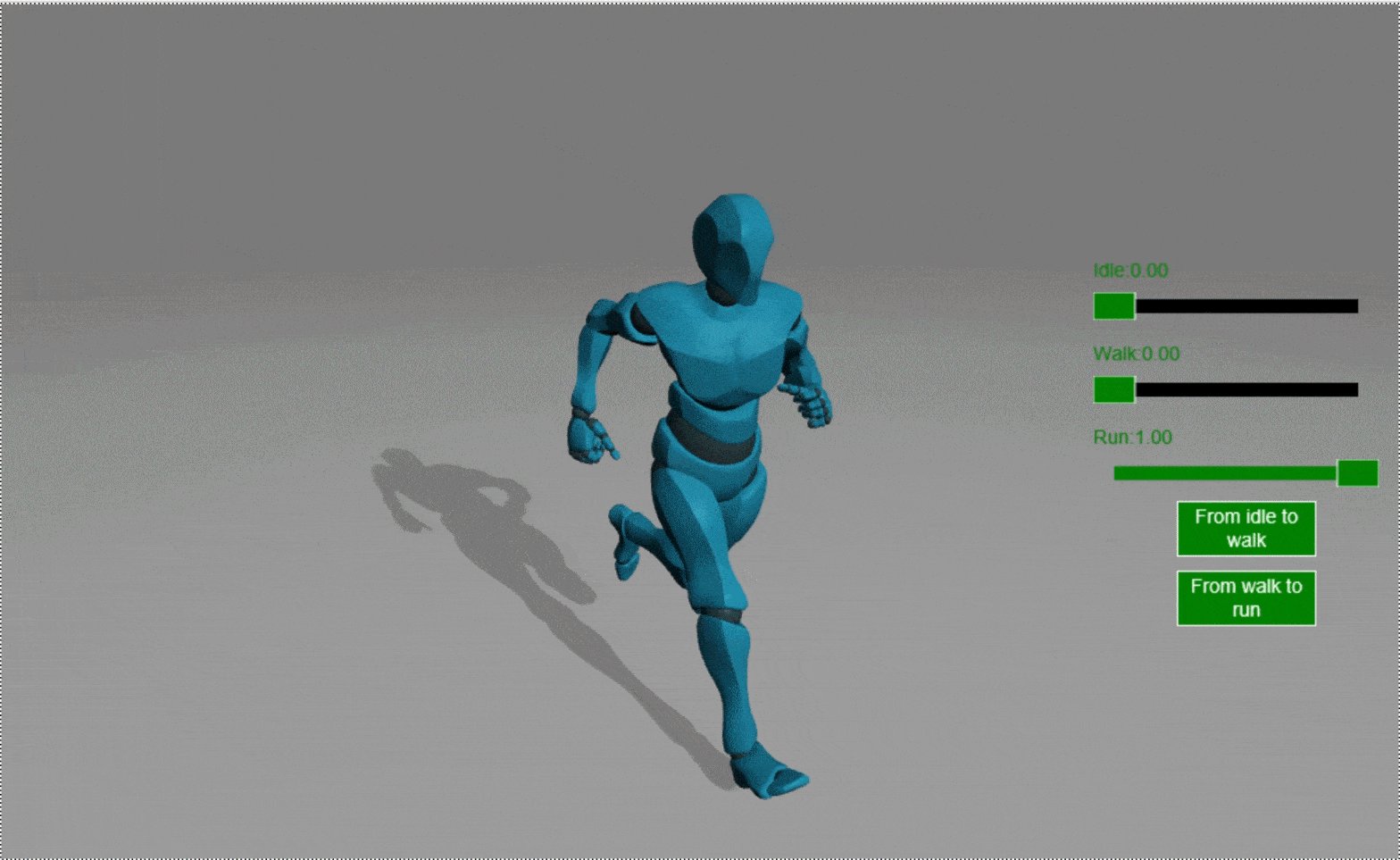
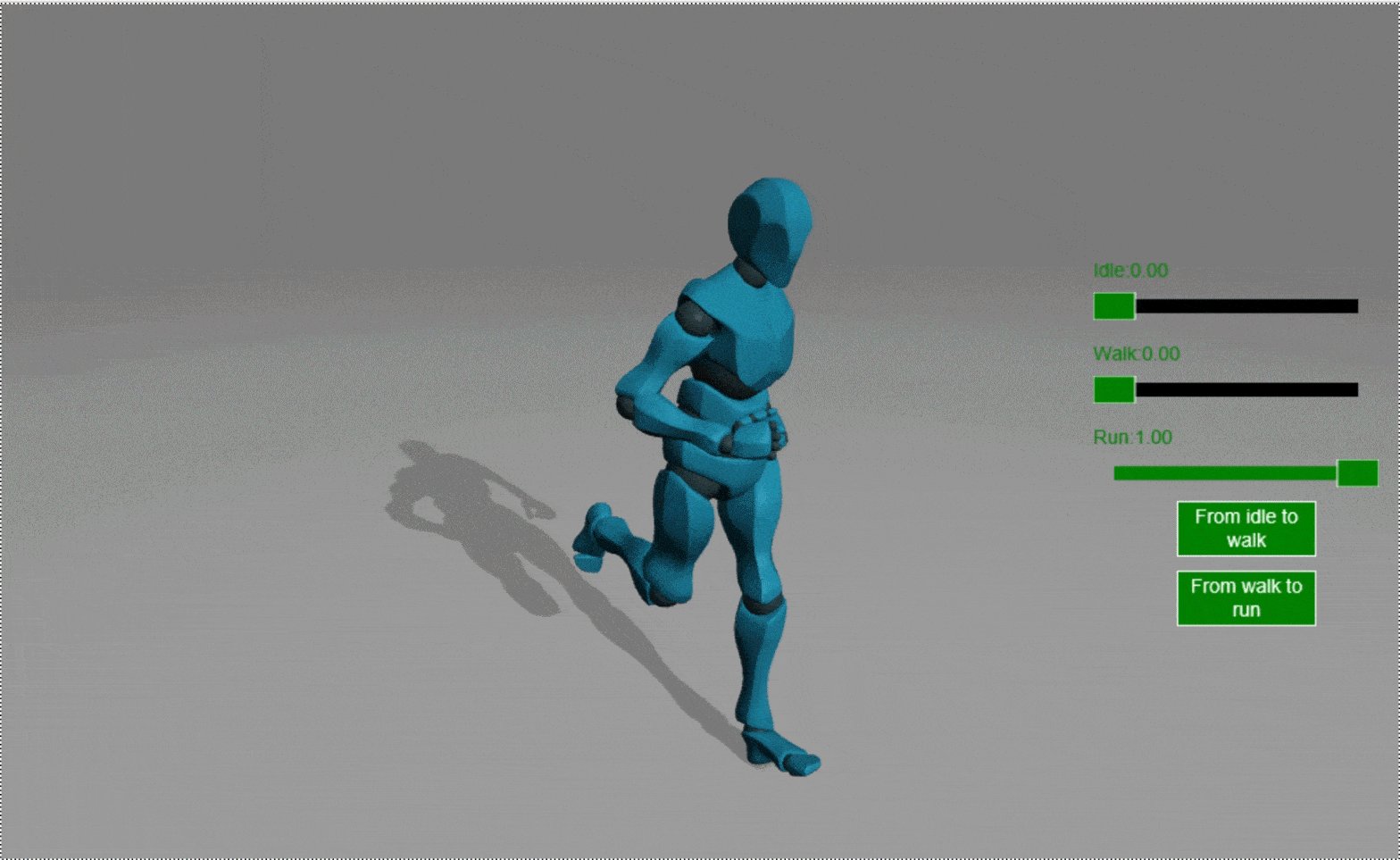
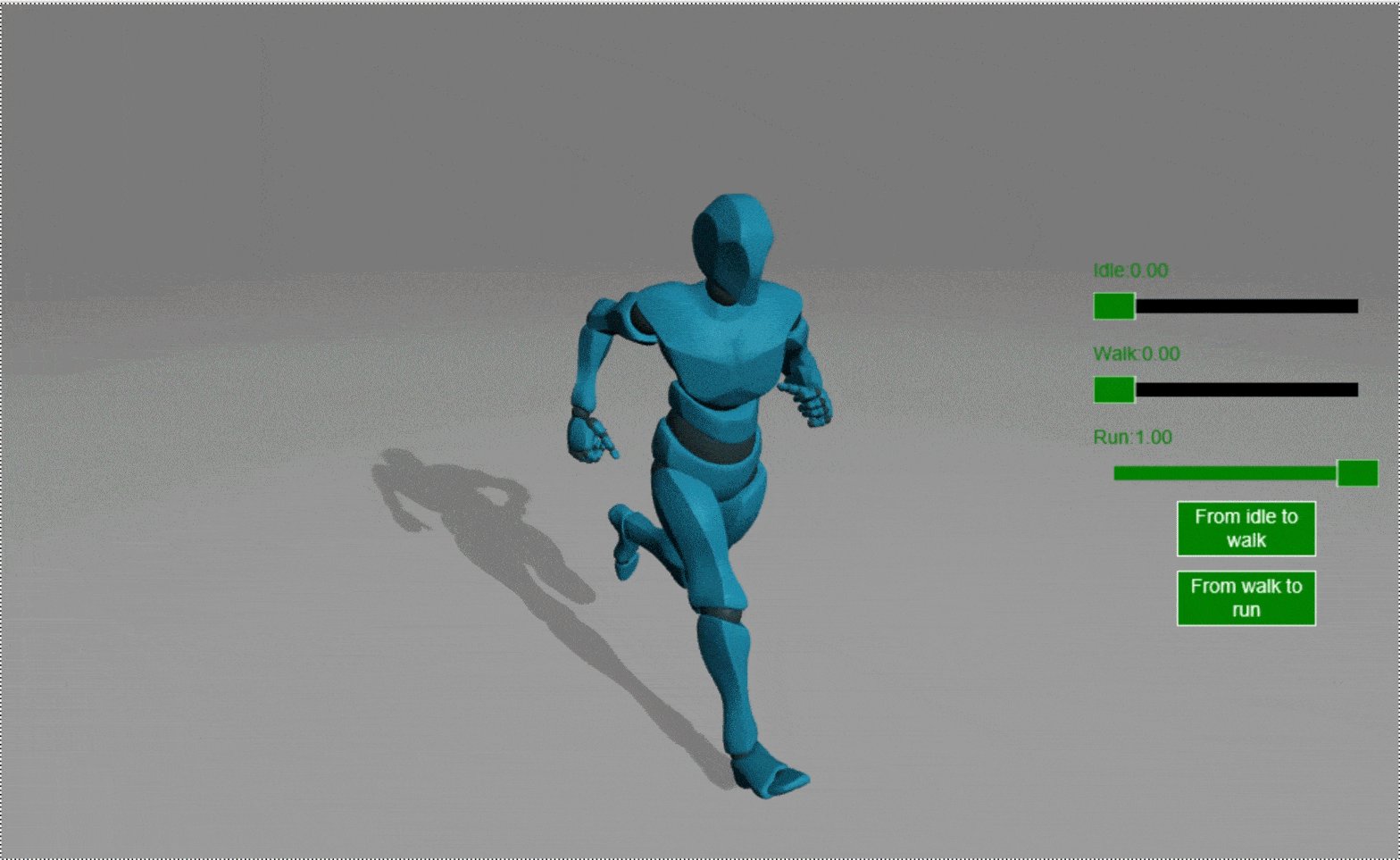
UnityExporter Unity2019.4.38 export model with skeleton animation to babylon, the animation run incorrect - Questions - Babylon.js














![How to Create CSS Animations on Scroll [With Examples] How to Create CSS Animations on Scroll [With Examples]](https://alvarotrigo.com/blog/assets/imgs/2021-11-10/css-animation-scroll-share.png)