
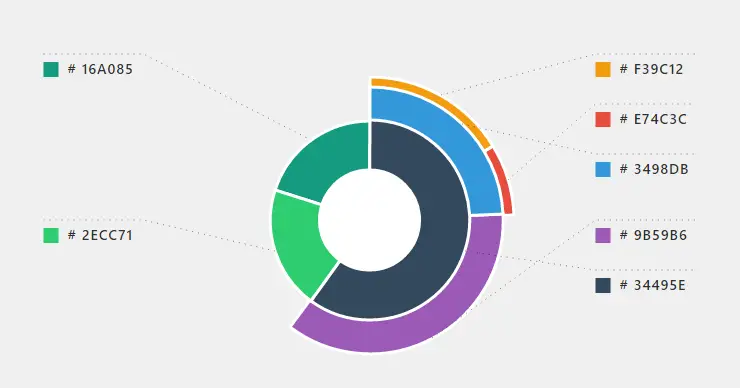
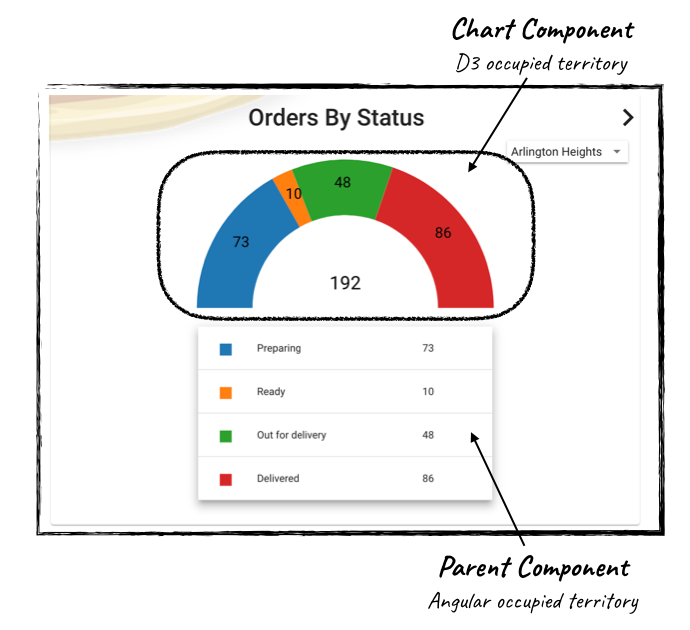
Pie chart D3.js Angular — Pie chart with annotation & percentage | by Laakissi Achraf | D3.js Angular Gallery | Medium

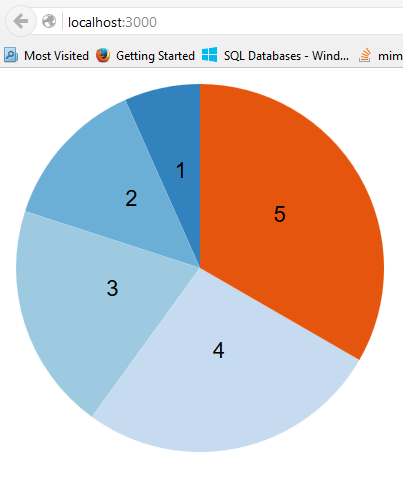
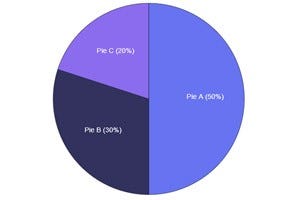
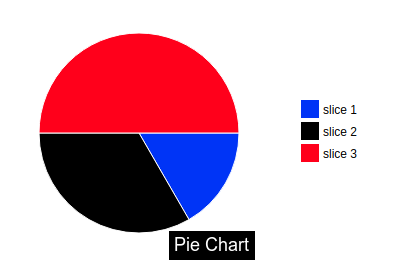
Angular 4 Pie Chart Example- How to Use Pie Chart in Angular4? - Interview Questions Angular, JavaScript, Java, PHP, SQL, C#, Vue, NodeJs, ReactJs

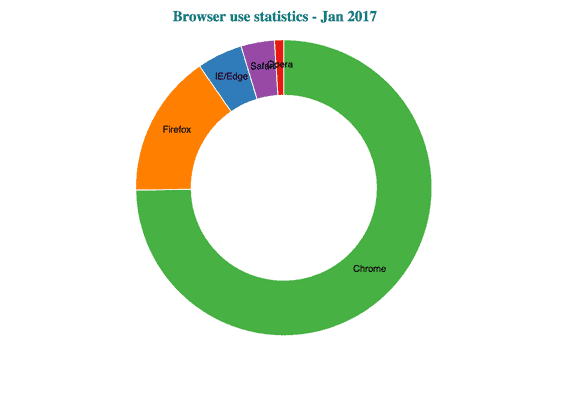
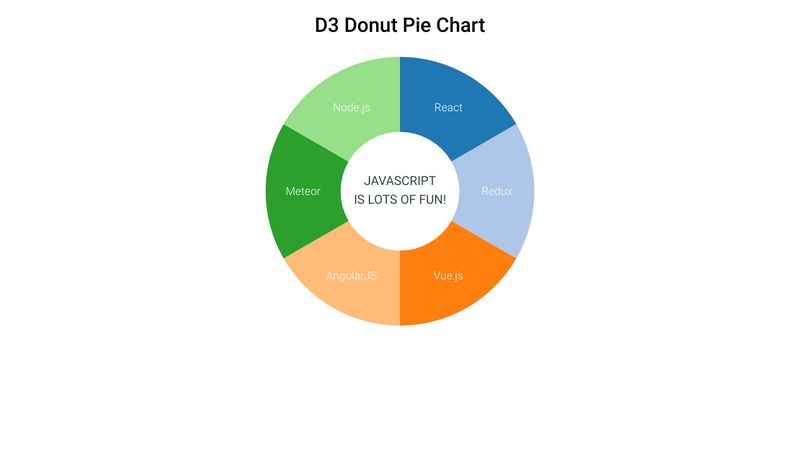
GitHub - amanjain325/angular-d3-charts: Integrate your Angular 2, Angular 4 app with d3 charts e.g. Doughnut, Pie, Single Bar chart, Multiple bar chart and Stacked bar chart